case study, web design
Case Study: Step Ahead Website, 5 Design Principles for Audiences with Mental Health Challenges
11th August, 2021

Last year, in the middle of a global pandemic, we had the opportunity to work on one of the most special projects we’ve ever had.
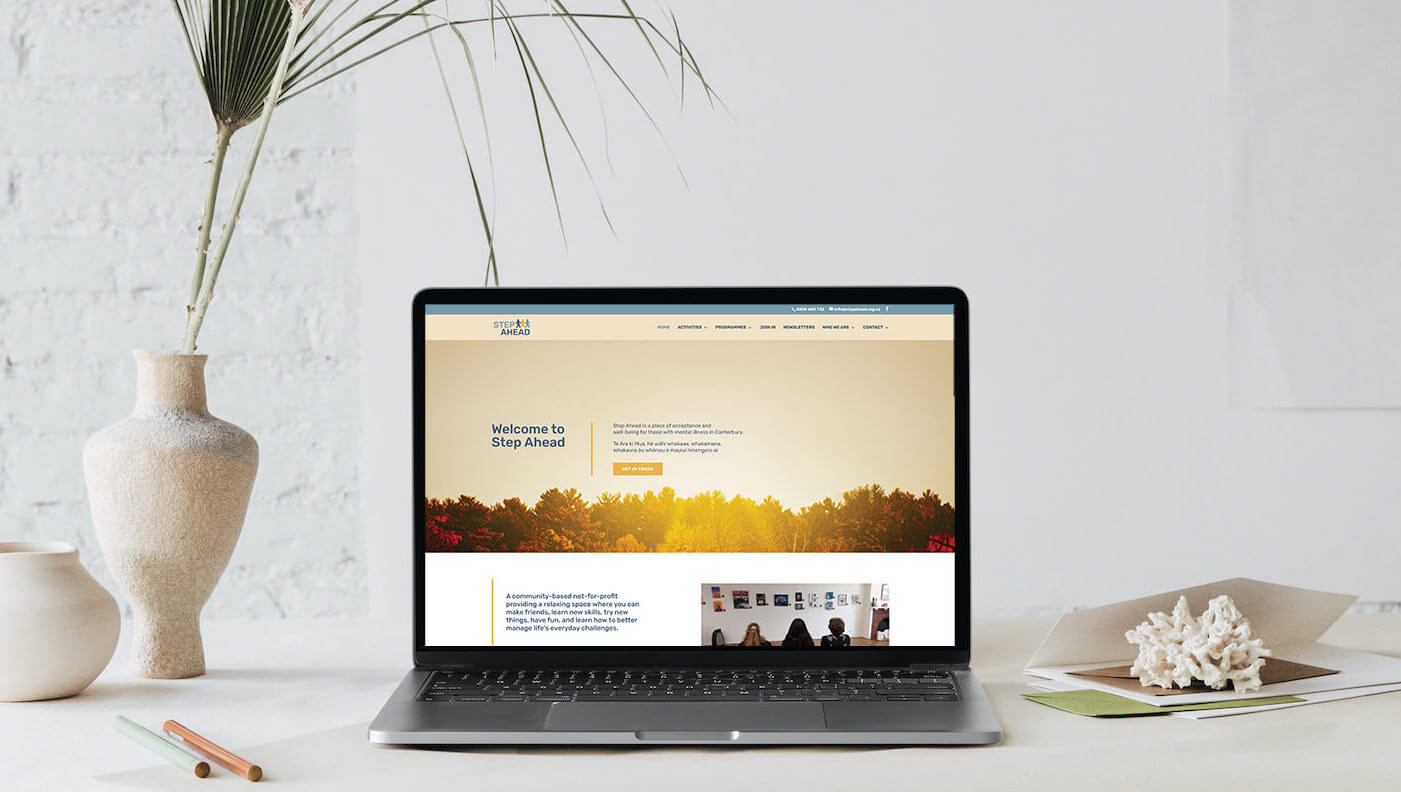
In June 2020, we received a project enquiry from a community-based, not-for-profit organisation called Step Ahead, a place of acceptance and well-being for those with mental illness in Canterbury, New Zealand.
What made this project special was the research we conducted about the best design practices and usability for the Step Ahead audience: those with various mental illnesses. Step Ahead’s entire purpose is to create and facilitate social activities and courses to help their members socialise, get back into the swing of things, and learn how to better manage life’s everyday challenges.
The Step Ahead audience
Step Ahead ascribes to the Equally Well Philosophy, an initiative designed to focus on achieving both mental and physical health and wellbeing.
Step Ahead is open to those aged 18 and older, but most members are 40 and up. There is an even split between men and women, and all members are those with some form of mental illness, although there are no members with serious mental illnesses. Some members have attended for many years, some have part-time jobs, and some have physical challenges they face every day.
One of the biggest barriers that people have for becoming a member and attending Step Ahead’s activities is anxiety. That’s why the Step Ahead house is a cosy, older weatherboard home that is always a calm and friendly space that is welcoming to all.
Step Ahead Trust is open every day, and offers a connection for members with others and encouragement to get out and try new things and take part in activities, courses, lunches, and more. Sometimes, Step Ahead is the only place members turn to for socialising and activities.
Best design practices for audiences with mental health issues
1. Use colour to provide a calm experience
Colour has the power to affect our emotions and even our health.
We all know how colour can evoke emotions and reactions in humans. The use of colour can induce a specific emotional or mental state that can change the mood, increase or reduce anxiety, and influence the perception of an individual to a specific situation.
Colour theory is used in many different industries to influence the way people behave and react in different environments. When we talk about mental health, we want to use colour theory to create a space that feels safe, calm, inviting, healing, and inspiring.
This was our approach to the Step Ahead website. We created a soothing and calm palette, as Step Ahead’s main goal was to make sure their community felt calm and safe when visiting their site and interacting with their brand. We selected a palette that used a calm shade of blue, which can create a calming atmosphere, combined with earthy colours that are perceived as warm, reassuring, and settling.
There are some different colour combinations that can apply well to mental health care. Some other examples can show that high contrast is better suited for different audiences. We also have to consider the cultural meaning of a colour which can have a different effect on an individual according to their background.
2. Consistency creates a predictable journey
Use simple, familiar layouts, and use them consistently.
We talk about consistency all the time when discussing any project we work on. For branding and web design, consistency is one of the most important principles we use. Consistency creates a space of familiarity and understanding, avoids confusion, and helps deliver a message in a simple and effective way for everyone.
A safe and consistent pattern gives people predictability and helps them navigate through a website with ease.
For example:
- Make sure all buttons are the same colour, size and alignment
- Use the same font sizes in all pages and create a clear hierarchy
- Follow the same layouts on all pages
When it comes to editorial content, consistency means you repeat the same message throughout your platforms to keep it simple and direct to get your message across and reinforce your position every time.
3. Give control to avoid anxiety
Make sure people have control in the way they interact with your content. Give them the space and the options to feel they are in control.
There is a common practice in marketing and web design to create a sense of scarcity and urgency, which I’ve never felt comfortable with. Once I started learning about design practices and mental illness – especially anxiety – I learned how triggering this simple practice can be. We all know that we live in a world where everything happens quickly and sometimes unexpectedly, and especially in this last year, we have all felt the pressure of it.
Avoid creating limited time offers or pressuring people with words like now or today. These elements can make them feel pressured or pushed to take an action right away, even if they are not ready to do so.
Also, if you need your audience to get in touch with you, provide different ways to contact you: create an online form, and provide an email and a phone number so they can choose the preferred method of communication in which they feel the most comfortable and safe.
4. Be clear
Avoid uncertainty to create a safe place.
It’s easy to fall into the trap of thinking our layouts and customer journey would be easy to follow. We assume that today everyone knows how to use a website and will easily get what’s next. But in this specific circumstance, we have an audience that might need a little extra clarification when it comes to what to do.
Something we have to consider is to add that extra level of clarity to avoid uncertainty. Specifically when it comes to Call To Actions, like buttons. The usual: Click Here or Learn More would be better with something more specific such as:
- Learn More about Who We Are
- See Our Activities
- Check Out Our Programmes
With this simple extra clarification, we help people know exactly what to expect, and where to go. Make your Call To Actions as clear and descriptive as possible.
5. Give your content room to breathe
When less is more, the empty space helps us deliver a better experience.
White space, or negative space, is the design principle that refers to the empty areas around elements on a layout – this can be a web page, a magazine, an ad, etc. It is used to create balance between the elements and to create a more natural flow for the user to navigate through your content. This makes content much easier to digest and understand.
Even though this is empty space, it’s a very powerful tool in design. When it’s used well it helps the user focus and offers a calm space to navigate, better readability, and overall a much better experience.
As we aim to provide a calm space for the Step Ahead audience, we have to carefully consider adding enough white space to the layout to make sure the visitors don’t feel overwhelmed or have a hard time trying to focus on what they need.
White space not only provides a pleasant journey, it also creates more attractive and modern designs, helps the user with their decision-making process, improves focus, improves legibility and readability, and more.
In conclusion
Great design isn’t just about the latest trends or the most eye-catching layouts. It’s about knowing your audience, and we loved working with Step Ahead to help create the perfect website for their members. With a little research and a lot of understanding, we think we designed a beautiful, functional, and appropriate website for their needs, and we’re proud to say that Step Ahead loved the design as much as we do.
Do you have a project (website or branding) that has some special design principles to be considered? Or an audience that have some challenges or different needs? Talk to us below and let talk about how we can help.